Hello, 各位 iT邦幫忙 的粉絲們大家好~~~
本篇是 Re: 從零開始用 Xamarin 技術來複刻過去開發的一個 App: TopStore 系列文的 EP32。
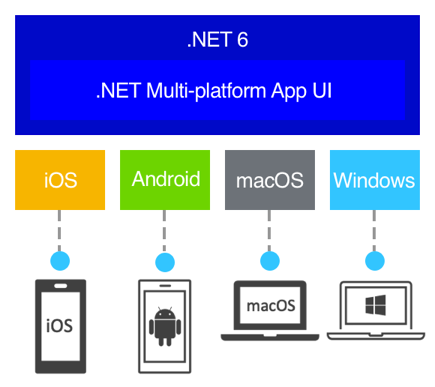
而本篇 EP32 要來介紹前面整個 EP1~EP21 所完成的雙平台 TopStore App 在利用 Xamarin.Forms 所完成的部分,轉換成目前接下來在 .NET 開發技術中頗受矚目 .NET Multi-platform App UI (MAUI) 的撰寫方式唷!

首先若要將 Xamarin.Forms 轉換成 .NET MAUI 的撰寫,有幾個需考量的條件:
.NET 6 是微軟接下來長期支援的開發技術(LTS) 的 .NET 版本,而 .NET MAUI 並不會隨著 .NET 6 正式釋出的(2021/11/8) 時間點而正式釋出,而是可能在 2022 年的 Q2 才有機會正式釋出(有興趣的朋友可以參考 GitHub 的 Projects)。
但若在這個時間點要完成 Xamarin.Forms 專案遷移至 .NET MAUI 的話,那本篇就來介紹介紹該怎麼個處理法囉~~~
如果以撰寫本篇 EP32 的時間點來看,最新釋出的是 "Visual Studio 2022 version 17.0 RC3 and Preview 7" 而 MAUI 則為 "Preview 9"。
而或許有捧友會問,那怎只有 EP1~EP21 呢?
如果去看看 EP22 就會知道從這篇開始在介紹的是使用了 sqlite-net-pcl 這個 Nuget 套件 處理 SQLite 的介紹,而 sqlite-net-pcl 套件作者有在 GitHub 上說明會在 .NET MAUI 正式釋出時支援。
2021/11/13 補充更新:
若是要在 MAUI 專案當中使用 SQLite,可以考慮微軟官方伴隨 .NET 6 所釋出的 EF Core for SQLite。
參考文件:
- [微軟文件] 在 Xamarin 當中使用 EFCore: https://docs.microsoft.com/en-us/ef/core/get-started/xamarin
- EF Core 的 GitHub: https://github.com/dotnet/efcore
- EF Core for SQLite 的 Nuget: https://www.nuget.org/packages/Microsoft.EntityFrameworkCore.Sqlite
若如果已經裝好 Visual Stuido 2022 version 17.0 RC3 and Preview 7 的版本,理論上記得再透過 Visual Studio Installer 安裝的時候,記得要勾選 .NET MAUI 的 "個別元件" 安裝,就可以在 Visual Studio 2022 當中選擇到 MAUI 的專案範本。

新增專案。

在專案範本中搜尋 "MAUI"。


建立 "MAUI" 行動應用設定。

Visual Studio 2022 建立好 MAUI 的專案範本。

在預設的空白專案範本當中會有 MainPage.xaml 的預設頁面。

要把 TopStore App 的 XAML 放進來,所以將這個 MainPage.xaml 刪除。

"刪除" 完畢。

接著把 EP21 的 TopStore App 在 Xamarin.Forms 專案中的程式 "複製"(除了 *.csproj、App.xaml/.cs、AssemblyInfo.cs 不複製,其他皆複選後複製)。

在 MAUI 的專案資料夾當中直接 "貼上"。

"貼上" 完成後檔案總管的呈現。

"貼上" 完成後 Visaul Studio 2022 的方案總管呈現。

開啟文字替換窗格,並將替換範圍設定為整個方案。
在文字替換窗格當中將 「xmlns="http://xamarin.com/schemas/2014/forms"」 點選 "全部取代" 替換成 「xmlns="http://schemas.microsoft.com/dotnet/2021/maui"」。

在此次 TopStore App 的專案中的文字替換,共有 6 個替換,確定。

繼續在文字替換窗格當中將 「Xamarin.Forms.Xaml」 點選 "全部取代" 替換成 「Microsoft.Maui.Controls.Xaml"」。

在此次 TopStore App 的專案中的文字替換,共有 4 個替換,確定。

繼續在文字替換窗格當中將 「Xamarin.Forms」 點選 "全部取代" 替換成 「Microsoft.Maui.Controls」。

在此次 TopStore App 的專案中的文字替換,共有 13 個替換,確定。
(其中有兩個替換是在 OrdersPage 與 SettingsPage 的 XAML 標記當中,有使用到 Label 標記所設定 Text 的顯示文字,最後記得再去改一下。)
繼續在文字替換窗格當中將 「Xamarin.Essentials」 點選 "全部取代" 替換成 「Microsoft.Maui.Essentials」。
在此次 TopStore App 的專案中的文字替換,共有 1 個替換,確定。
接著打開 App.xaml 將原本 ResourceDictionary 的 XAML 標記內部包含的 XAML 標記圈選後刪除。
並貼上原本在 TopStore App 的 Xamarin.Forms 當中的 App.xaml 所撰寫的 Resource,並且補上其所需引用的 XAML 命名空間。

繼續在 Application.Resources 的 XAML 標記之後,撰寫 Application.MainPage 的 XAML 標記,並且在其中設計 Shell 的 XAML 標記。

完成後,打開 AppShell.xaml 並將當中撰寫 TabBar 的 XAML 標記複製。
貼入剛剛在 App.xaml 中所設計的 Shell 的 XAML 標記當中。
並補上其所需引用的 XAML 命名空間。
打開 App.xaml.cs 將其中的 MainPage 指定 MainPage 產生的程式碼給移除。
將原本 AppShell.xaml.cs 當中的路由指定,設定到此。
接著在 Visual Studio 的方案總管當中,把 Assets 資料夾當中的 FontAwesome5.otf 檔案搬移到 Resources 底下的 Fonts 資料夾。
搬移完成。
若確定沒問題,就可以把 Assets 資料夾與 AppShell.xaml 檔案刪除。
再打開 MauiProgram.cs 檔案,並找到其中 .ConfigureFonts() 的部分。
將其原本設定的字型檔,換成 TopStore App 當中所用的 FontAwesome5.otf。
接著在相容性當中透過右鍵選單選取 "新增參考"。
選取 Maui.Plugin.BaseBindingLibrary 的 dll。
把先前透過 Nuget 安裝使用的 Xam.Plugin.BaseBindingLibrary 替換成 Maui.Plugin.BaseBindingLibrary。加入該 dll 的參考後,會看到在各個平台下的組件都增加了 "Maui.Plugin.BaseBindingLibrary"。
(之後會另外發布此 DLL 透過 Nuget 安裝的版本)
在文字替換窗格當中將 Xam.Plugin 點選 "全部取代" 替換成 Maui.Plugin。
在此次 TopStore App 的專案中的文字替換,共有 2 個替換,確定。
以上完成所以編輯後,會因為編譯快取的問題而無法讓 XAML 跟 .cs 順利整合,目前的作法是關閉 Visual Studio 並重新開啟專案。
關閉 Visual Studio 時記得儲存所有變更。
再次重新開啟此 TopStore App 的 MAUI 專案,就沒有相關的錯誤訊息發生。
在方案總管當中透過選取右鍵選單的 "重建方案" 選項。
等待一段時間後,全部建置成功。
在上圖的截圖當中,眼尖的捧友應該會注意到 Visual Studio 是有跟 Mac 做連線的,所以按照目前 MAUI 的官方預設建置的平台,會建置 iOS、Android、macOS、Windows 的應用程式。
iOS Simulator:
Android Emulator:

(看來.NET MAUI for Android 還有待微軟官方努力改進)
2022/02/13 補充更新:
在 MAUI Preview 12 當中已能正常顯示 List 的客製化項目內容:
2022/04/16 補充更新:
在 MAUI Preview 14 當中已能正常顯示 App Title 的 MenuItem 內容與操作(但 ListView 的項目在沒有調整過去的撰寫的 XAML 下跑版了?):
macOS MacCatalys:

Windows 10
參考文件:
Announcing .NET MAUI Preview 9:
https://devblogs.microsoft.com/dotnet/announcing-net-maui-preview-9/
Migrate your app from Xamarin.Forms:
https://docs.microsoft.com/en-us/dotnet/maui/get-started/migrate
Xamarin.Essentials 1.7 and introducing .NET MAUI Essentials:
https://devblogs.microsoft.com/xamarin/xamarin-essentials-1-7-and-introducing-net-maui-essentials/
